 |
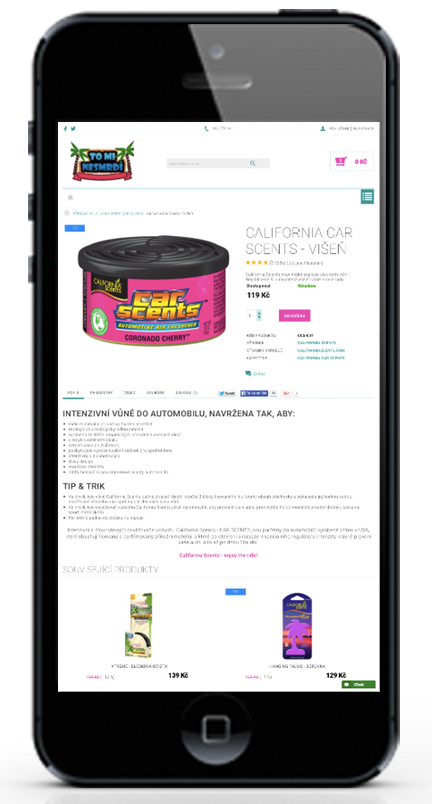
A tak Vám přinášíme novinku v podobě responzivního designu našeho e-shopu, které vás všech těchto starostí zbaví a díky kterému bude nakupování příjemnější a pohodlnější. V dnešní době již není žádoucí, aby se uživatel musel přizpůsobovat stránce, když se stránka přizpůsobí uživateli. |
|
Responzivní, nebo-li přizpůsobivý, design je speciální způsob stylování html stránky. Stránka s responzivním designem se mění v souvislosti na zařízení, ze kterého stránku prohlížíte – ať už se jedná o notebooky, netbooky, mobilní telefony či tablety, vždy se bude prohlížená stránka zobrazovat korektně a to v závislosti na šířce obrazovky zobrazovaného zařízení. Zobrazení stránky v návaznosti na šířce obrazovky zobrazuje ukázka výše. Tyto změny rozmístění prvků i samotného designu se mění i v případě, že mobilní telefon či tablet otočíte o 90°. |
 |
